Css3 Selectors Cheat Sheet
Selector Types 23 Outline 25 WebsiteSetup.org - Beginner’s CSS Cheat Sheet 1. 3D / 2D Transform 25 Generated Content 26 Line Box 28 Hyperlink 31 Positioning 31 Ruby 32. Beginner’s CSS Cheat Sheet 20. Pseudo-Element::first-letter Adds special style to the first letter of a text::first-line. Nth Child Pseudo-selector. The:nth-child CSS pseudo-class matches elements based on their position in a group of siblings. – MDN Nth Last Child Selector. The:nth-last-child CSS pseudo-class matches elements based on their position among a group of siblings, counting from the end. – MDN First of Type Selector. The:first-of-type CSS. 🚨 IMPORTANT:Download The Cheat Sheet: https://webdevsimplified.com/specificity-cheat-sheet.html.
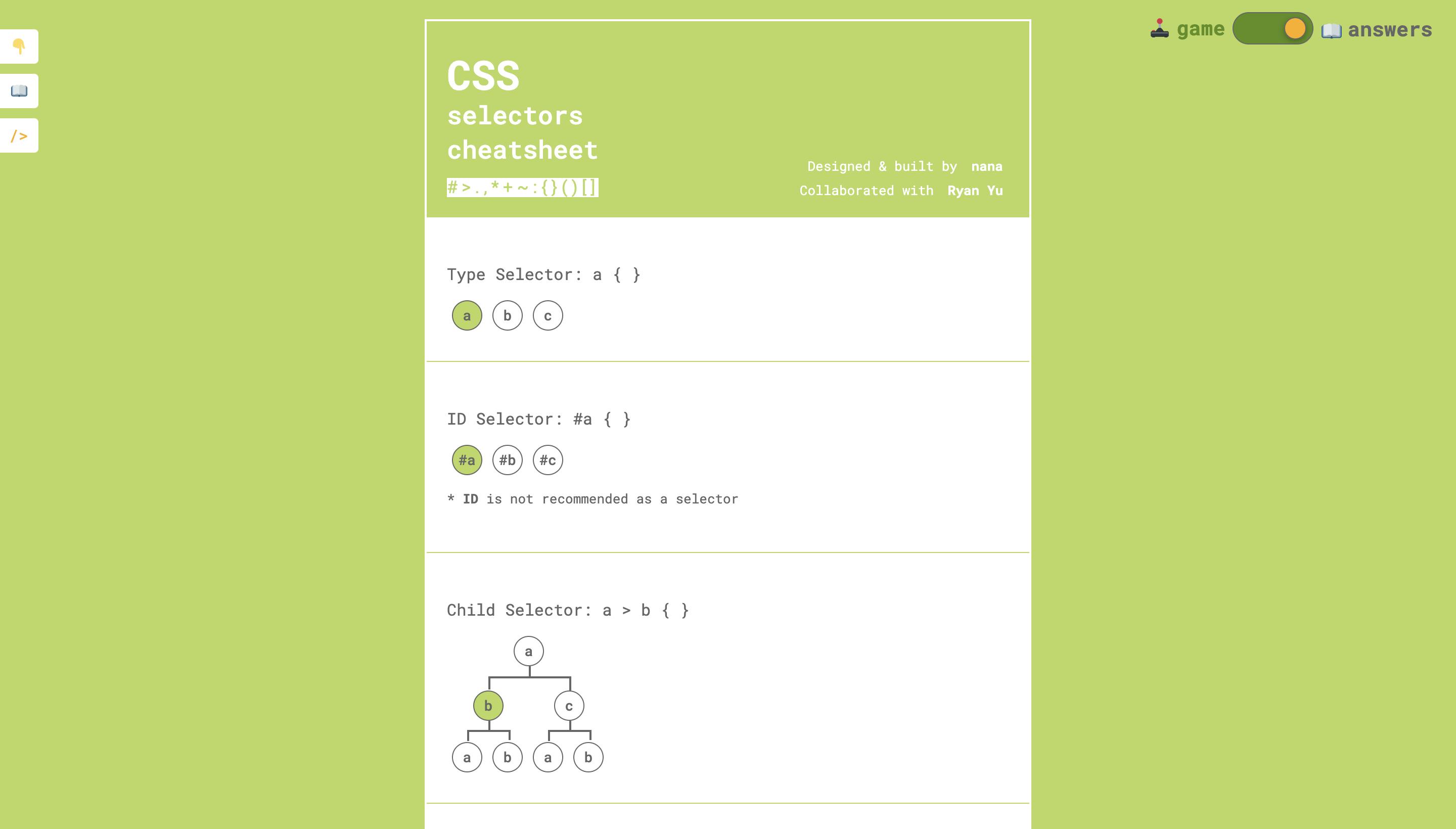
Introduction: : CSS Selectors help to select HTML elements (ex: DIV, P, H1) to apply styles. Here different CSS selectors are explained with examples and DOM tree.
Css Selectors Cheat Sheet Pdf

Selects all child elements under the parent element. Here style is applied to every element under the parent element. Its weight is more and to be used with care.
Above example sets text color red and background color green to all elements inside the body(parent) element.
2. Class Selector
Selects specified CSS class applied elements on the page. CSS class selector name starts with “.” followed by name.
Above example,
- Sets text color green to CSS class “.heading” applied H1 element.
- Sets text color red to CSS class “.firstItem” applied two P elements.
3. ID Selector
Selects element which has a specified ID name. CSS ID selector name starts with “#” followed by name.
Note: ID name to be unique in a web page.
Above example,
- Sets text color green to element with ID “headerElement”.
- Sets text color red to element with ID “firstElement”.

4. Element Selector
Selects elements based on element type.
Above example sets font weight bold to all P elements on the page.
5. Descendant Selector
Selects all specified descendant child elements under the parent element.
Above example sets font background color green to all decedent P child elements under the DIV parent element (<div>).
6. Child Selector
Selects all specified immediate child elements under the parent element.
Css3 Selectors Cheat Sheet 2020
Above example sets font background color green to immediate P child elements under the DIV parent element (<div>).
7. Adjacent Sibling Selector
Selects specified elements which are immediate to an adjacent element.
Above example sets text color light green to P element which is next to DIV element with ID “divb” (<div>).
8. General Sibling Selector
Selects all specified elements which are siblings to an adjacent element.
Above example sets text color light green to all sibling P elements to DIV element with ID “divb” (<div>).
Note: 1) Using Document Object Model (DOM) tree, CSS selectors are explained. 2) Selected elements are marked (node border color is changed) and styled in the DOM tree. 3) Use CSS Attribute Selectors link to get details about different CSS attribute selectors.
CSS Selectors cheat sheet

Different CSS selectors combinations cheat sheet

Following table gives CSS code and list of CSS selectors used in the code.
| CSS | Selectors used |
|---|---|
| |
| |
| |
| |
| |
| |
| |
|
Related selectors are explained using following links.
